It is hard to overstate the importance of the checkout. You can’t have a web shop without a checkout – it is where customers exchange money for goods and services, which is, basically, the whole purpose of a shop. Checkout is the most sensitive stage of online shopping because there customers have to trust the merchant with their money and personal data. At the same time checkout is often a very frustrating experience: to submit an order customers must provide detailed address and payment information using long forms with many fields to fill out. Add to that dependencies between fields and validation rules, and there is no wonder that some people may become annoyed and quit in the process.
The most common way to solve the problem with the checkout data collection is to break it into steps – in each step a customer provides only a portion of the required data. Dealing with one part of data at a time is also beneficial for the checkout software – validation rules and dependencies between data (e.g. some shipping carriers are available only for certain destinations) can be better defined and made transparent to customers. Customers progressing through the checkout step by step get a feeing of being in control which results in a better shopping experience.
Online retailers strive to make the checkout as unobtrusive and intuitive to customers as possible. This quest for the perfect checkout had produced the following approaches:
- Step-by-Step Checkout – the checkout stages (addresses, shipping methods, payment information, order review) are separated. Each step has its own form that the customer must fill out and submit before moving to the next stage. The advantage of this method is that it can be implemented without JavaScript and can be used in cases where JavaScript is not available.
- One Page Checkout – steps are accommodated in a single page under one URL where they are put into individual tabs. The navigation between tabs and the updating of the tabs’ content happen without reloading the page – Ajax requests handle the data exchange in the background. The biggest advantage of this method is that customers get a feeling that all their data are there in one place, and in the same time there is no endless list of input fields – generally, only the active step is shown while others remain hidden in the closed tabs.
- One Step Checkout – all steps are in one page, their input fields grouped in fieldsets but, unlike the one page checkout, all forms are visible. This approach is most advantageous when the number of fields to fill isn’t that great and breaking the process into steps makes little sense, for example, when your shop doesn’t need a shipping address and shipping method (selling downloads).
- One Click Checkout – this approach made famous by Amazon enables customers to buy goods with a single click. This method is possible only for customers who have an account in the shop with valid address and payment information that they let the merchant use as the default checkout data. The variations of the One Click checkout may have different names (e.g., “Express Checkout” or “Express Lane”) but they have one thing in common – using existing customer account data and skipping one or more steps. This way they relieve customers from a burden of typing it all in and reduce chances of them jumping off in the process.
Core Magento implements two of these types: One Page and Step-by-Step. One Page checkout is enabled right after Magento is installed and can be used for any product type. I will describe the One Page checkout process and its components in details in this chapter.
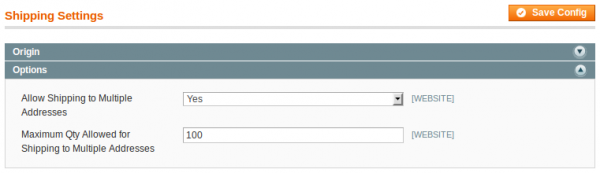
Multishipping checkout is a Step-by-Step type and allows customers to send orders to multiple addresses. The properties and limitations of this checkout are discussed in a separate chapter: Magento Multishipping Checkout.
Continue reading →